Google está demostrando ser uno de los mejores patrocinadores del estándar HTML5, lo hizo en youtube, incorporándolo en su navegador Chrome y ahora promocionado los Chrome Experiments. Una web que pretende recoger los mejores experimentos en programación HTML5, CANVAS, SVG… los nuevos estándares para la próxima generación web. Agradecen el envío de experimentos (también los de javascript), para observar la manera de desarrollar de la comunidad, pero solo los mejores se exponen en esta web.
El javascript es un lenguaje de programación web del lado del cliente que apareció en el año 95 y con algunas modificaciones sigue aguantando hasta nuestros días, algo que pretende “sustituir” el modelo HTML5 que en esta versión incluye xhtml y nuevas etiquetas para definir nuevas funcionalidades, como CANVAS que permite trabajar de forma dinámica con gráficos escalables como el SVG.
Muchas versiones de los navegadores actuales están preparados para reconocer estos estándares y poniendo a prueba el Firefox versión 3.0.12 he jugado con los experimentos que me funcionan, otros sólo funcionan con Chrome, una manera inteligente por parte de google de promocionar su navegador, he seleccionado los 10 experimentos que más me han gustado o impresionado, disfrútalos.

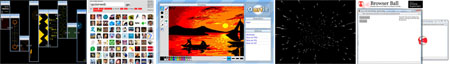
Desarrollado con tecnología processing.js y javascript. Es una serie de minijuegos que se van enlazando en popups de ventanas. Para jugar solo se usa el clic, se ignora la posición del ratón y el teclado no se usa.
Desarrollado con tecnología javascript, ajax, json y jquery. Un magnífico navegador para ver la cuenta de twitter de un usuario, muestra seguidores o amigos ofreciendo opciones de filtrado y ordenación.
Desarrollado con tecnología javascript, Canvas, VML y PHP. Se trata de un editor gráfico web. Permite ver la animación del proceso de trabajo y guardar el dibujo en formato PNG, JPG o GIF.
Desarrollado con tecnología javascript y Canvas. Este campo de estrellas se pude cambiar de dirección moviendo el puntero del ratón sobre la ventana. Se puede cambiar o invertir la velocidad con el scroll del ratón. Y si quieres personalizar el número de estrellas añade ?n=número al final de la url.
Desarrollado con tecnología javascript y Canvas. Abre varias ventanas, coge la pelota y lánzala, verás como bota, incluso cambiando de una ventana a otra, según se va frenando por el efecto de los rebotes y la gravedad.

Desarrollado con tecnología javascript, canvas y collada. Pulsa en alguno de los 9 recuadros de los 3 muros paralelos en perspectiva 3D por los que te vas moviendo para ir mostrando imágenes de un álbum de flickr.
Desarrollado con tecnología javascript y canvas. Crea y guarda espectaculares imágenes con esta curiosa aplicación web de diseño gráfico. Elige el efecto y mueve el ratón sobre la zona de dibujo, al pulsar el botón izquierdo del ratón, según el tamaño de los cursores y el tiempo pulsado así será el trazo.
Desarrollado con tecnología javascript, canvas y box2d-js. Crea curiosas cuadros con bolas multicolores haciendo clic en cualquier espacio vacío de la ventana, muévelas o lánzalas sobre las otras o resetea la ventana haciendo doble clic.
Desarrollado con tecnología Javascript y processing.js. Divertido juego musical un tanto abstracto, con tintes de pong. Dibuja lineas en la ventana o modifícalas, para conseguir que la pelota rebote y haga un sonido. Puedes ajustar el número de pelotas en juego y el valor de la gravedad.
Desarrollado con tecnología javaScript, canvas y JQuery. Un árbol fractal con efecto zoom. Presiona play para empezar, haz clic para dirigir el foco e ir más deprisa y prueba las opciones de Mutation y Bloom.
Si te ha gustado y quieres más, en la selección final se quedaron fuera Depth of field, js-Fireworks, World of solitaire, Juicydrop liu5nh, Apophis 2029, Physicsketch, domtris, kaleidscope, monster, video picture puzzle, BoomBox, randomweb de la lista de 49 experimentos que tiene en total Chrome Experiments.


1 COMENTARIO
Yo estoy esperando que pronto salga la versión estable de este navegador pero para Mac.