Saber usar las etiquetas (tags) html o xhtml es fundamental para controlar el contenido y el diseño de un sitio web. Sin embargo los editores html gráficos WYSIWYG, cada vez más potentes, facilitan al usuario la creación de webs sin necesidad de tocar el código html, pero con la reciente aparición de los gestores de contenidos, la personalización de las plantillas de diseño está obligando a usar de nuevo el código html.
En Added bytes, se puede encontrar una práctica chuleta (Cheat Sheet) con las etiquetas html y en htmlquick se muestran los tags con sus parámetros, con explicaciones en castellano y ejemplos. Tutoriales en linea existen una gran variedad, algunos de los que recomiendo en castellano son desarrolloweb, programacion html, webestilo, webtaller, el webmaster, como crear tu web o w3schools en ingles.
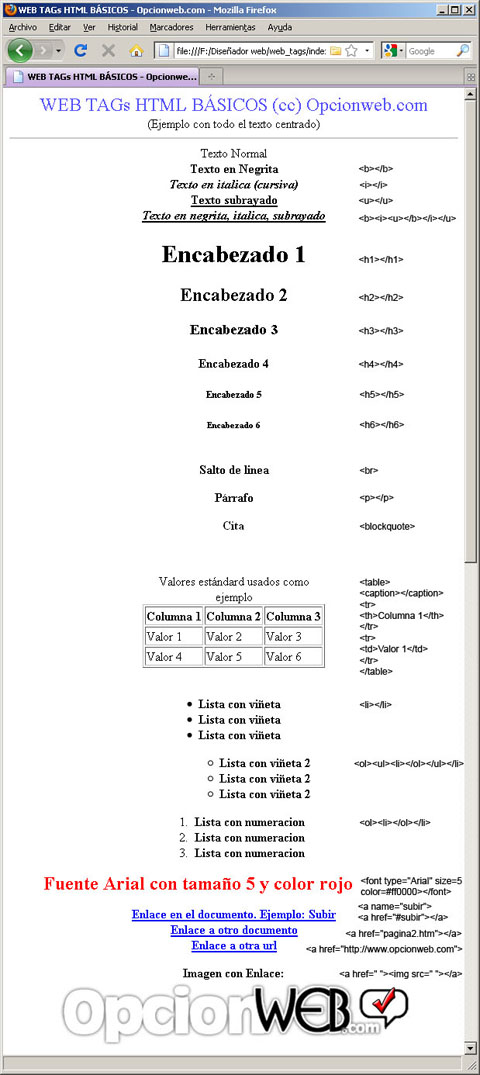
Este gráfico de opcionweb es un ejemplo (que suelo usar en clase) del uso de las etiquetas html más utilizadas, acceso a una sencilla web que permite analizar el código fuente (te recomiendo el navegador firefox y el addon firebug para este fin) o descargarlo para modificarlo y ponerlo a prueba en tu ordenador o servidor.


10 COMENTARIOS
Según he ido practicando y aprendiendo en internet como funcionaban las cosas, en relación a la creación de páginas, me he ido creando documentos con tutoriales. Uno de los más antiguos que tengo es precisamente de eso, ejemplos con códigos html y como usarlos.
Es muy parecido a tu imagen pero añadiendo atributos que se pueden utilizar, ancho, alto, espacio entre objetos, alineamiento, alt, title… etc y luego otro para CSS que también lo necesito.
Es un clásico para aprender a colgar “decentemente” información en Internet.
Si no es mucha molestia y no es un documento privado, mándame los enlaces para referenciarlos.
Gracias por el aporte. Un saludo, nos leemos.
Hola de nuevo,
mandé un email con el documento que tenia hecho, es un .doc que va adjunto al correo, espero que haya llegado, no creo que te impresione mucho porque es parecido a tu imagen.
Si no lo ves o no te referias a eso avisame cuando puedas. Gracias.
Recibido, muchas gracias.
Es un aporte muy bueno, una plantilla excelente para recordar los tags html.
¿Por que no la publicas en el blog junto a la de css?
Un saludo, nos leemos.
Es excelente el aporte, a mas de uno le vendrá muy bien.
Muchas gracias
Me alegro, eso espero.
Un saludo, gracias por la visita y el comentario.
Aqui puedes encontrar 33 chuletas para programacion web.
http://depositfiles.com/files/pc849cmww
Muy buena recopilación. Muchas gracias por la referencia.
Un saludo.
me ha servido el informe, gracias 🙂
Me alegro, eso espero.
Un saludo, gracias por la visita y el comentario