Este es el año definitivo para aprender a usar la tecnología html5 y el diseño en css3, que han alcanzado un grado de madurez espectacular, gracias a la evolución de los framework de javascript, la velocidad con el que los navegadores se adaptan a los nuevos estándares y al impulso que los nuevos dispositivos móviles están dando al uso de Internet.
Aprender a usar estas tecnologías, sin caer en clásicos tutoriales, con demos y ejemplos para saber que tienes entre las manos, es una labor que realizan tres de las páginas que más utilizo y que suelo recomendar para empezar.
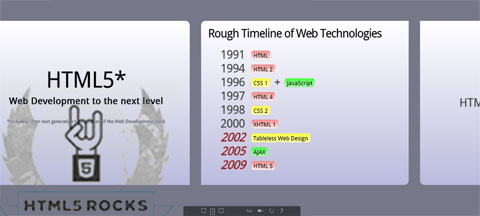
html5 rocks ofrece una magnifica presentación interactiva en html5 con explicaciones y ejemplos de los distintos aspectos que mejora esta tecnología. La mejor manera de ver hasta que punto puede evolucionar el diseño web.
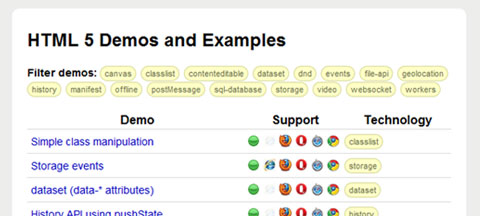
En html5 demos tienes un listado de demos completos, con su código fuente, de las distintas facetas que abarca html5 (canvas, classlist, contenteditable, dataset, dnd, events, file-api, geolocation, history, manifest, offline, postMessage, sql-database, storage, video, websocket, workers), cada ejemplo muestra el nivel de compatibilidad con los principales navegadores web del mercado.
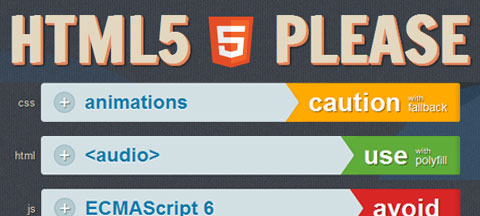
html5 please es una de mis webs html5 favoritas, de los creadores de HTML5 Boilerplate, Modernizr y CSS3 Please. Ofrece los ejemplos y el código fuente, para entender cada uno de los comandos y propiedades de html5, css3, apis, svg o javascript. Cada ejemplo muestra los distintos niveles de compatibilidad del polyfill (el trozo de código o pluging que permite que los comandos html5 funcionen en los navegadores, que no lo ofrecen el soporte de forma nativa).



1 COMENTARIO
Información Bitacoras.com…
Valora en Bitacoras.com: Este es el año definitivo para aprender a usar la tecnología html5 y el diseño en css3, que han alcanzado un grado de madurez espectacular, gracias a la evolución de los framework de javascript, la velocidad con el que lo…..