Si te gusta el diseño web, con CSS3 podrás realizar fácilmente tareas como la de crear cajas con bordes redondeados definiendo las características de cada esquina, sin necesidad de usar imágenes.
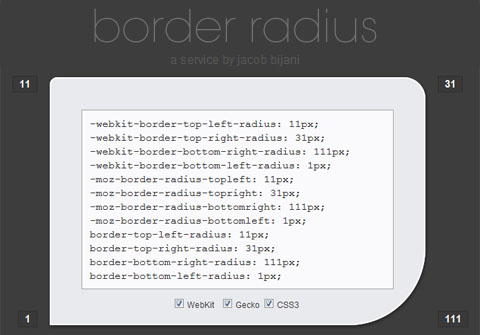
Border Radius es una herramienta web creada por Jacob Bijani, que permite obtener el código WebKit, Gecko o CSS3 para crear la figura con los bordes redondeados. Basta con indicar el valor de cada esquina para que se curve y ver el resultado visualmente. Ahora sólo hay que llevar el código a la hoja de estilo y listo, así de fácil.

3 COMENTARIOS
En #opcionweb: : Border Radius, bordes redondeados con css3 http://bit.ly/9ImGl3
This comment was originally posted on Twitter
Border Radius, bordes redondeados con css3: Border Radius es una herramienta web creada por Jacob Bijani, que perm… http://bit.ly/cjTOr7
This comment was originally posted on Twitter
Buen aporte gracias por el link, se me habia olvidado el link