En el diseño web, uno de los recursos básicos, es crear enlaces con texto o gráficos. Pero para que esta acción sea más vistosa, es interesante programar con hojas de estilo (css) que cambie el objeto del enlace o alguna de sus propiedades, al colocar el puntero del ratón sobre él (rollover).
Las hojas de estilo (CSS) junto con la definición de capas (div) permiten crear efectos diferentes dentro de una misma página, definiendo diferentes características de color, grosor, tamaño, tipo de letra… del texto, cambiando alguna de las propiedades de la capa (bordes y/o fondo) o si es un gráfico sustituyendolo por otro al colocarse el puntero del ratón encima (rollover).
En el ejemplo se ofrece el css embebido en el html donde se ven las 3 capas distintas, que permiten definir 2 efectos rollover diferentes (cuadro y cuadro2), usando texto o gráficos. El css permite configurar las propiedades que tendrán los enlaces en reposo (a:link) y como cambiaran cuando el ratón se coloque encima (a:hover).
En el ejemplo 1 se especifican las propiedades de la capa contenedora con color gris oscuro, además se definen como será el comportamiento de los enlaces en reposo (.cuadro a:link) color de fondo azul, borde en blanco, texto en negro y como cambiará al colocar el puntero del ratón encima (.cuadro a:hover).

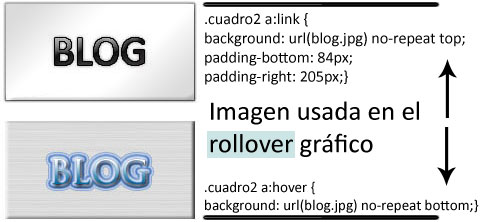
En el ejemplo 2 se utiliza un grafico con los dos estados del enlace, reposo (a:link) mostrando la imagen desde el top (parte superior) y definiendo las propiedades de relleno a mostrar. El estado de rollover o cuando el ratón está encima del gráfico se muestra la imagen desde el bottom (parte inferior) y de esa manera se produce el efecto de cambio de estado. Al estar los dos estados en la misma imagen no hay que esperar a que se cargue la imagen y la transición es inmediata.
En el código fuente puedes ver las propiedades de estilo y como se aplican al html.

2 COMENTARIOS
Información Bitacoras.com…
Valora en Bitacoras.com: En el diseño web, uno de los recursos básicos, es crear enlaces con texto o gráficos. Pero para que esta acción sea más vistosa, es interesante programar con hojas de estilo (css) que cambie el objeto del enlace o alguna…..
[…] el post botones css de texto y gráfico con rollover, he abordado esta tarea, pero en esta ocasión voy a explicar como realizar en enlace con cambio de […]