Crear punteros estáticos o animados para el ratón, a partir de una imagen, un GIF animado o vídeo AVI, es muy sencillo gracias a la herramienta gratuita y de libre distribución AniTuner.
Utilizo Anituner para crear, editar o convertir ficheros animados para el puntero del ratón o para transformarlos en un fichero gráfico animado (gif), que puede ser un excelente recurso para páginas web, emails, mensajería instantánea, documentos o aplicaciones.

Particularmente suelo crear el puntero o la animación, con una aplicación de diseño gráfico, en un tamaño cómodo para trabajar que me permita definir bien los detalles y al terminar, lo exporto en formato gif transparente de 128×128 pixels.
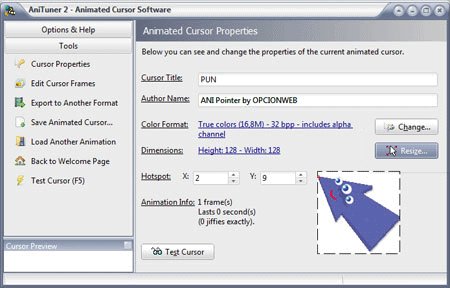
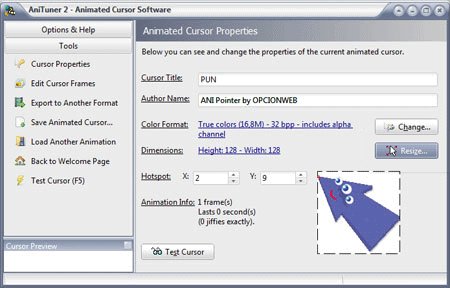
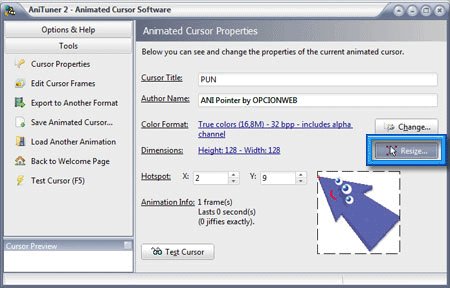
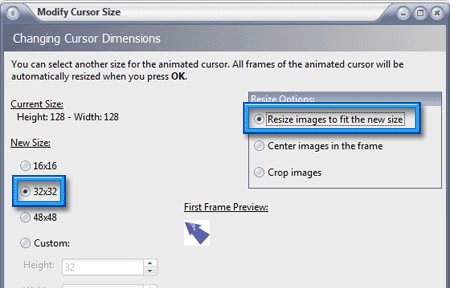
Por mi experiencia AniTuner gestiona mejor la redimensión a 32×32, que exportando el gráfico directamente a ese tamaño, desde la aplicación gráfica, ya que crea un icono menos pixelado que el exportado directamente.

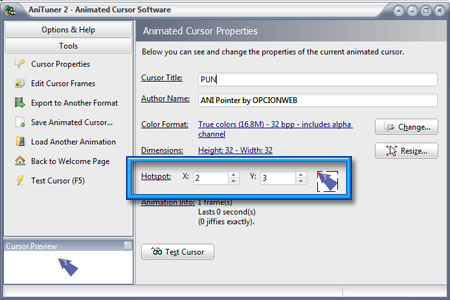
No olvides marcar el punto de selección (HOTSPOT) con el ratón o escribiendo las coordenadas, para definir la zona exacta del puntero donde se hará el clic y el resto de acciones de precisión del ratón.

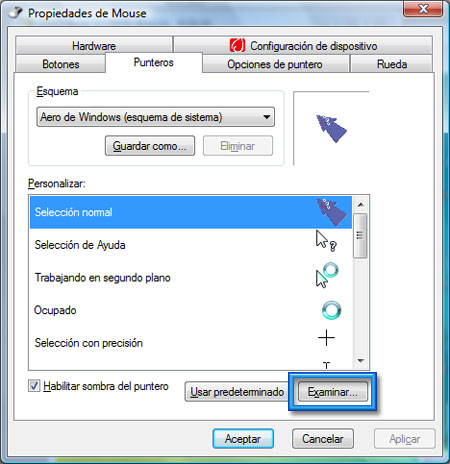
Una vez terminado el puntero, se guarda (SAVE ANIMATED CURSOR) en formato ANI y se configuran las propiedades del ratón en el panel de control del sistema, para que el gráfico creado sea el que se utilice en la selección normal en el sistema operativo. Se puede crear un gráfico para personalizar cada estado del puntero en el sistema (ayuda, segundo plano, ocupado, precisión…)


2 COMENTARIOS
Hombre la información es buena, ahora bien, yo recomiendo no cambiar los punteros del ratón por temas de usabilidad.
Opino igual que tu, en este caso es para una presentación de animación a a lectura.
Es el acompañante del personaje principal. Un saludo, gracias por el comentario.