El diseño web cada día es más exigente y determinados comportamientos del ratón son fundamentales para facilitar la navegación entre los contenidos. Cambiar una o varias de las características del texto o la imagen de un enlace es casi un requerimiento fundamental: tamaño, color, opacidad, contorno, fondo o crear una animación…

En el post botones css de texto y gráfico con rollover, he abordado esta tarea, pero en esta ocasión voy a explicar como realizar en enlace con cambio de imagen, para que por defecto se vea una imagen y al colocar el puntero del ratón sobre ella se vea otra.
Existen 2 formas de hacerlo, con javascript o con hojas de estilo. En ambos casos el resultado es muy similar.
1) Cambio de una imagen de enlace con Javascript:
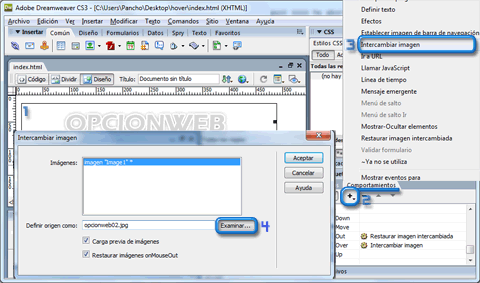
Si eres aficionado a crear páginas web con Adobe Dreamweaver los comportamientos permiten crear el código javascript para el intercambio de imagen en un enlace. Sólo hay que insertar la imagen en reposo, seleccionarla y en la barra de comportamientos seleccionar el + para elegir la opción intercambiar imagen.
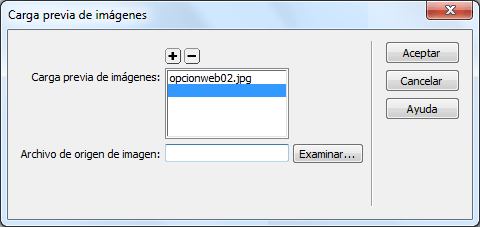
Seleccionado la imagen de reposo se pueden ver y cambiar los comportamientos definidos (onMouseOver, OnMouseOut) y seleccionando el body se pude ver o modificar el comportamiento (imágenes/em>) para escoger todas las imágenes que se desea precargar de la web.

En el código puedes ver las funciones javascript para precargar imágenes (MM_preloadImages) cambiar imagen (MM_swapImage) y restaurar imagen de reposo (MM_swapImgRestore).
Ver ejemplo. Descargar ejemplo.
2) Cambio de una imagen de enlace con CSS:
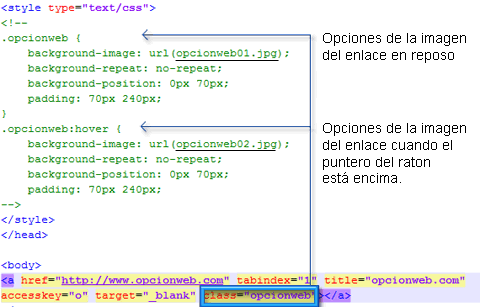
El mismo efecto se puede conseguir definiendo una clase CSS que se aplicará a la etiqueta del enlace deseado, para que se visualice la imagen de reposo o la imagen de sustitución deseada cuando se coloque el puntero del ratón encima.

En el ejemplo la clase opcionweb define la imagen de fondo (background-image) que no se repita la imagen (background-repeat) y la posicion de la imagen (background-position) el relleno (padding) define el espacio que debe verse, corresponde con la mitad del espacio horizontal de la imagen (240px) y el alto de la imagen (25px).
En el hover propiedad CSS que se activa cuando el puntero del ratón esta encima de la imagen, se definen las mismas características que en reposo, cambiando solo la imagen que se desea visualizar, el efecto para el usuario es que cambia la anterior cuando en realidad se sustituye.

6 COMENTARIOS
Información Bitacoras.com…
Valora en Bitacoras.com: El diseño web cada día es más exigente y determinados comportamientos del ratón son fundamentales para facilitar la navegación entre los contenidos. Cambiar una o varias de las características del texto o la imagen de u…..
Muy útil este post. Me ha ayudado mucho.
Me alegro 😉
Un saludo.
Me sirvio este post para un proyecto que estoy desarrollando muchas gracias
Me alegro mucho.
Un saludo. Gracias por la visita y el comentario.
Me alegro mucho.
Un saludo. Gracias por la visita y el comentario.