Leo en intenta, que una de las nuevas especificaciones de las hojas de estilo (CSS3) es ::selection que permite personalizar el color de la selección de texto en el navegador. De momento sólo Safari y Firefox lo soportan y además de modo distinto:
::selection {
background: #ffb7b7; /* Safari */
}
::-moz-selection {
background: #ffb7b7; /* Firefox */
}
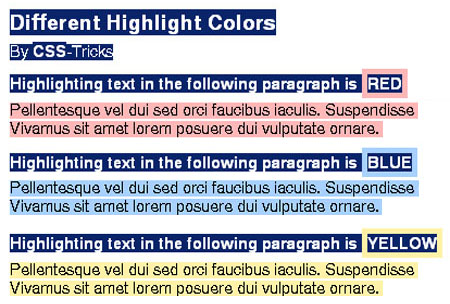
Un ejemplo perfecto para comprender como funciona la selección por colores, la puedes encontar en css-tricks.
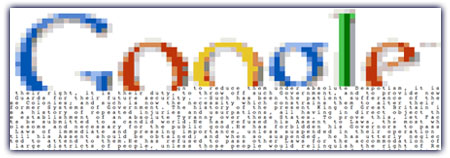
Pero el más expectacular es el de Metaatem, que dibuja el logotipo de google al seleccionar un texto… Además puedes crear tus propios diseños con su herramienta Hide an image in text with css3 creator thing. Este es el que he creado con el logo de Opcionweb, selecciona el texto para verlo:
Ver ejemplo a pantalla completa. Solo funciona en Firefox y Safari.
Me recuerda, esos primeros ejemplos, del potencial del CSS al dibujar un paisaje.