Poder usar cualquier tipo de letra en el diseño de una web es un sueño, que durante muchos años no se ha podido realizar. Los diseñadores estaban supeditados a las tipografías estándar, que cualquier sistema operativo tenia instalado por defecto.
Como mucho, se podía elegir una familia de fuentes de letra, para que en el caso de no estar instalada la letra elegida, en el equipo que visitaba nuestro sitio, se diesen alternativas al navegador antes de cargar la fuente predeterminada.
Con Google web fonts se ha revolucionado la web, conquistando el último eslabón que le faltaba al diseño en la web. La herramienta de Google lo ofrece todo, las fuentes de letra, el API y el entorno para obtener el código para embeberlo en tu web (aquí puedes ver un ejemplo).
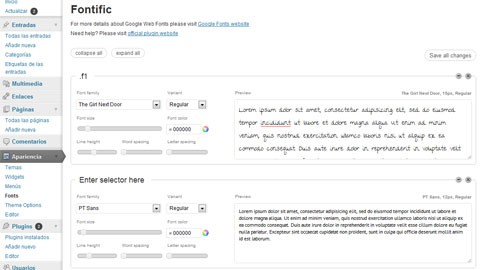
Si tu sitio web está gestionado con WordPress, tienes una gran variedad de plugins que permiten administrar el uso de las fuentes de letra de google en el cms. Uno de los mejores, a mi juicio, gratuito, sin publicidad y que facilita la integración de Google web fonts con WordPress, sin tener que introducir código HTML en la plantilla del diseño, es Fontic.
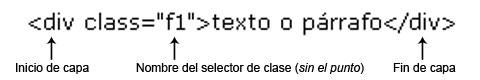
Una vez descargado e instalado el plugin, solo hay que personalizarlo con las fuentes de letra y las características deseadas (tamaño, color, separación de lineas, palabras o letra). Definir el nombre del selector (que empiece por un punto, en el ejemplo puedes ver que se usa .f1) que posteriormente se usará en la entrada (post) o en la página del blog.

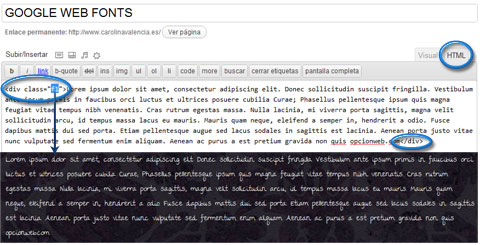
Desde la pestaña html del post o página se define la capa con el nombre del selector de clase definido en las opciones de configuración para hacer la llamada a la letra y características definidas. En el ejemplo se llamaría al selector .f1 de la siguiente manera:

De esta forma se pueden utilizar todos los selectores que se quieran, dentro de un mismo post o página, definidos en las opciones de fontic.



6 COMENTARIOS
Información Bitacoras.com…
Valora en Bitacoras.com: Poder usar cualquier tipo de letra en el diseño de una web es un sueño, que durante muchos años no se ha podido realizar. Los diseñadores estaban supeditados a las tipografías estándar, que cualquier sistema operativo t…..
La verdad es que es una herramienta sencilla y completa sobre todo para aquellos usuarios que desconocen tecnicas de diseño web.
Me mantengo fiel a Arial, Verdana =P
gracias por esta información muy útil
Gracias por enseñar este plugins para wp. Muy interesante, para poder tener tranquilidad en como se verán otras fuentes por ejemplo en blog infantiles o de una temática concreta, pero investigado tus enlaces, el pluging no se llama fontic, es fontific.
Un saludo y gracias por compartir conociemientos.
[…] embeber en tu web usando lass fuentes de letra directamente desde los repositorios de Google. O el plugin para wordpress si como yo eres aficionado a crear webs con este magnifico CMS. Pásalo: AKPC_IDS += “4649,”; […]