Me puse a temblar, cuando me propusieron recibir 12 horas de formación repartidos en 3 días sobre la preparación de materiales gráficos, enfocado al diseño y la maquetación (Photoshop y Quark). Viendo el nivel tan dispar que sobre el tema tenían los asistentes, me preparé para unas sesiones básicas explicando las herramientas de Photoshop y los sistemas de selección y el manejo de capas.
Difícil tarea la de Tomás Hijo, que me sorprendió como centró el contenido del curso sobre los fundamentos básicos del diseño y que brevemente quiero compartir. Sus charlas y explicaciones me han ayudado (yo que soy profano en la materia) a comprender mejor el método de trabajo de un diseñador.
Para empezar recalcó que todo lo que se explicó en el curso son principios, fundamentos, NO SON LEYES que haya que aplicar a pies juntillas, de hecho los buenos diseñadores juegan de una forma premeditada y estudiada a transgredirlos. Mis apuntes de 3 días de curso ocupan medio folio y recogen los puntos que se trataron en el curso:
En primer lugar habló del FORMATO como elemento fundamental de partida del diseño, hay que intentar huir de los formatos preestablecidos A3, A4, cuartilla… para destacar. Una vez decidido el formato de trabajo, hay que coger lápiz y papel y trabajar la COMPOSICIÓN del diseño, para primar la LEGIBILIDAD y que el centro de atención del lector siga el rumbo y ritmo que deseamos. Para ello es necesario trabajar la DISTRIBUCIÓN de los pesos del diseño, que se consigue gracias a la JERARQUÍA.
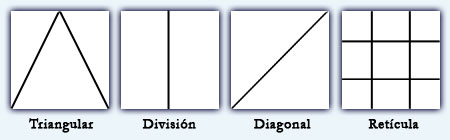
Estas son algunas distribuciones que hemos reconocido con un paseo por algunos carteles de cine:

Jerarquía es la palabra más repetida durante el curso y es la clave para conseguir que el diseño cumpla el cometido propuesto por el diseñador, llame la atención y transmita el mensaje de forma rápida y clara.
Para trabajar la jerarquía del diseño tenemos distintas opciones para trabajar el texto (Ubicación, Tipo de letra, tamaño y color), las ilustraciones o fotografías así como técnicas de agrupación en el caso de tener que componer mucha información dispar.


Del uso de Photoshop destacó la importancia del manejo del concepto de resolución, para diferenciar una imagen válida para diseño en papel (300 ppp) o en pantalla para la web (72 ppp).
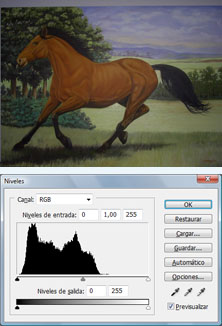
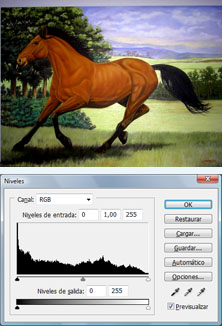
Hemos trabajado, a parte de un repaso básico de las herramientas de Photoshop 🙂 con un elemento de una imagen aislándolo con la herramienta de la goma y trabajado con el ajuste del histograma (CTRL-L) de una imagen (modificando sus niveles) y usado 2 filtros para optimizar las composiciones fotográficas: el desenfoque gaussiano y añadir ruido.
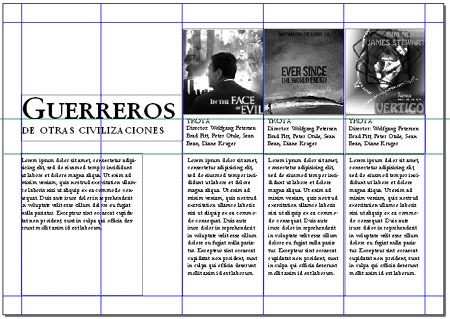
Y con toda la información del curso, rediseñamos una hoja informativa, este fue el resultado:

Enlaces de referencia usados en el curso: Word1000 y nytimesbooks.




2 COMENTARIOS
oye que bueno P!!!!!!!menudos apuntes que nos dejas, jejeje.
muy importante el NO SON LEYES en mayúsculas, que por lo menos nos deja licencia para meter algún que otro cuadro o letras sin abanderar. por lo demás, el saber no ocupa lugar, y recibir lecciones de todo un entendido le dejan a un@ con ganas de convertirse en otro.
besito!
Pues mira. Yo he asistido a varios cursos de photoshop, freehand, y demás herramientas, sobre todo basadas para el diseño y tengo que decirte, que se hecha mucho en falta, que se de algo de teoría del diseño.
Por lo que comentas, aprendisteis mas en esas doce horas, que yo en sesenta o cien.