La velocidad de carga de una web es una característica importante para que el visitante se quede a leer la información que se ofrece. De nada sirve la calidad en diseño y contenidos, si al final la página tarda muchos segundos en verse, al final la paciencia del visitante termina y se va.

Es uno de los parámetros que recientemente google ha añadido al algoritmo de su buscador para posicionar las páginas y por eso las google webmaster tools ofrecen estadísticas de tiempo de acceso a una página.
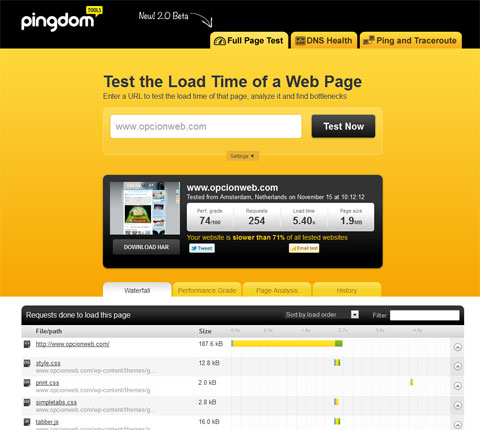
Pingdom es uno de mis referentes para controlar esta característica, que además permite detectar fallos en el diseño, sobre todo hoy en día que se añaden APIs, plugins y frameworks con una carga importante de código dinámico, javascript y css, externo al diseño de la web, incluso ofrecen recomendaciones para solucionarlo.
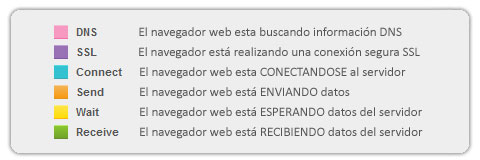
EL funcionamiento es sencillo se escribe la url de la web que se desea testear y los resultados ofrecen el tiempo de espera (rosa, morado, azul, naranja, amarillo, verde) en cargar un recurso (html, javascript, css, imagen, texto plano…) si alguna petición no puede ser cargada aparecerá un icono de warning y si ha sido redirigida aparecerá un icono de redirect.

Además de saber, por los códigos de colores, donde se invierte más tiempo, si en peticiones o en la espera al servir algún script o imagen, el servicio ofrece un sistema gratuito de rastreo al minuto, de manera que si la web se cae o se relentiza se notificará la incidencia por correo electrónico o SMS.
Pingdom ofrece otra herramienta para chequear la salud de un servidor de DNS y otra para realizar un ping o una ruta de trazado hasta una url o ip.

1 COMENTARIO
Información Bitacoras.com…
Valora en Bitacoras.com: La velocidad de carga de una web es una característica importante para que el visitante se quede a leer la información que se ofrece. De nada sirve la calidad en diseño y contenidos, si al final la página tarda muchos seg…..